AppVeyor Server is available for download
Posted on May 01, 2019
Today we are excited to announce the release of AppVeyor Server - a multi-platform, downloadable version of AppVeyor CI service!
We’ve come a long way refactoring the original codebase from .NET Framework to .NET Core such that it can now be installed on Windows, Linux and Mac. As a result you’ve got a light-weight dependency-free CI/CD server that can be scaled from a simple build server for a team to a high-availability deployment on Kubernetes that can cover the CI/CD needs of an entire organization.
Despite such a drastic change to the heart (and the UI) of AppVeyor, it remains the same beloved app, supporting all the features that you can enjoy in hosted form: YAML configuration, build matrices, NuGet feeds, deployments and more.
This first release also has some unique features:
- Deep integration with Docker for Windows - Windows and Linux builds can be run in parallel.
- Job groups and dependencies to model complex workflows with fan-in/-out scenarios.
AppVeyor Server comes in 3 editions:
- Community Edition - one user; FREE.
- Standard Edition - allows unlimited users; $990/year.
- Enterprise Edition - allows unlimited users and unlimited teams; $2,990/year.
All the editions include unlimited projects, builds, jobs, clouds.
To help you get started we offer 50% discount off the 1st year!
Download, install and let us know how it goes! We can’t wait to hear your feedback!
Enjoy!
Best regards,
AppVeyor team
2FA comes to AppVeyor
Posted on November 07, 2018
Two factor authentication (2FA) is a must for modern enterprise security, and AppVeyor has accordingly implemented it both for enterprise and hosted users. Here is what you need to know to take advantage of the increased protection of your valuable resources associated with your AppVeyor account.
2FA can be enabled for a user/login and can be required by an account.
Requiring 2FA for an account
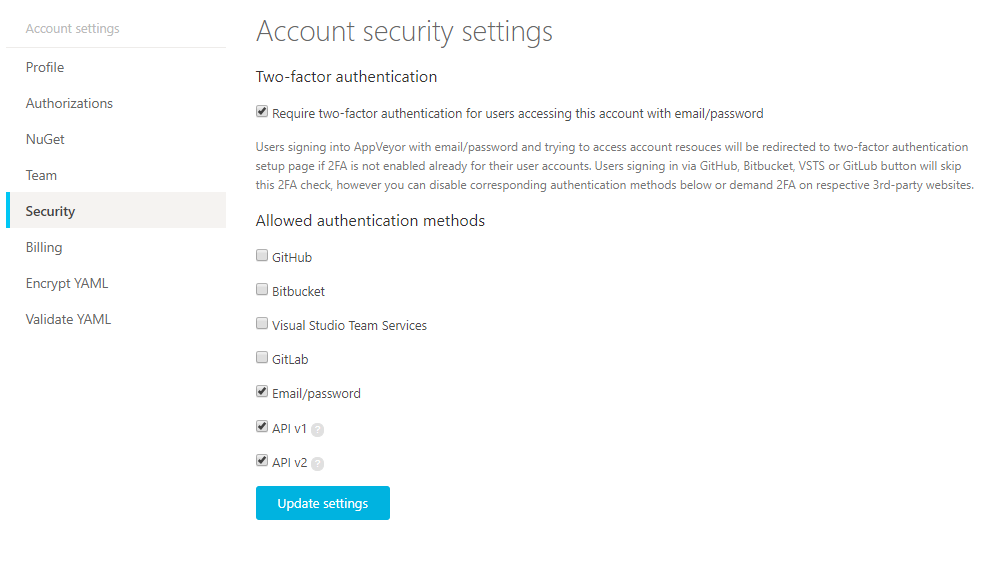
On an account security page as seen below the option to add 2FA to the account can be seen. But note the clarification below the checkbox.
If a source control service (GitHub, Bitbucket, etc.) is added to the allowed authentication methods then the 2FA check can be bypassed if it is not demanded by that service. Therefore, if securing the account with 2FA is the intention and the 3rd party services can not be set up to require it, the best configuration is as seen below, where only the Email/password option is allowed for logging into the account.

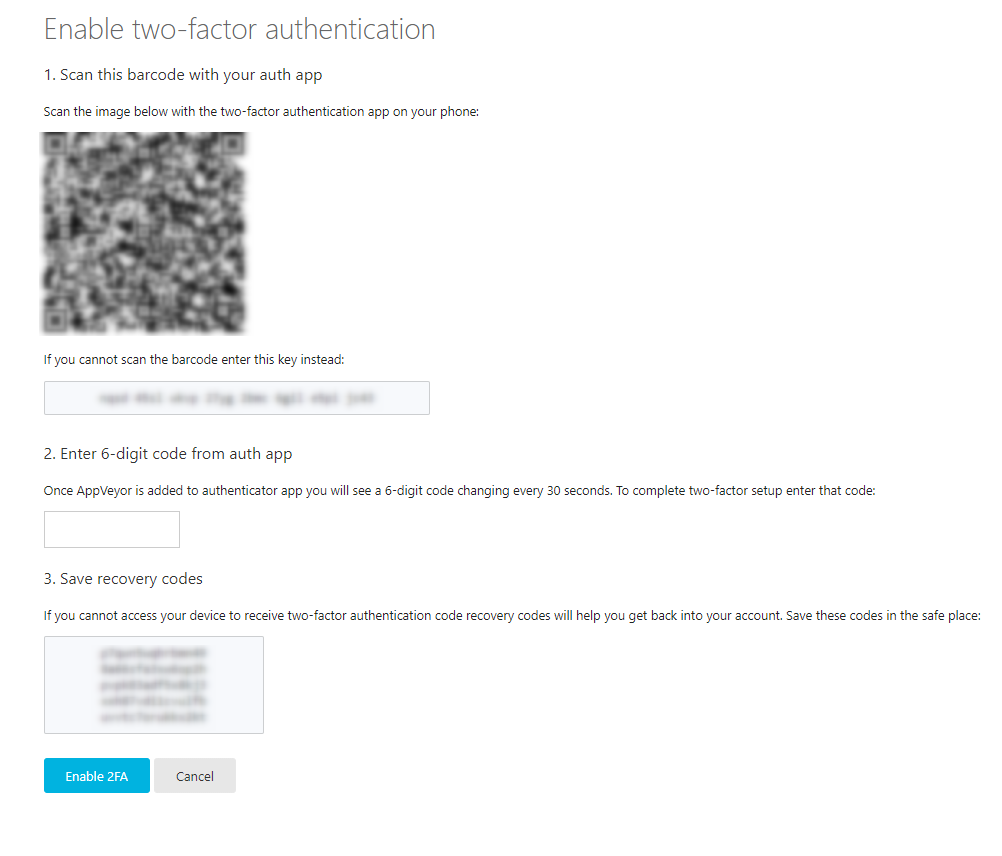
If a user who has not enabled 2FA and has signed in with email/password attempts to access any resources on an account that requires 2FA they will be redirected to the 2FA setup page seen below.

To reiterate, if the user has authenticated with a 3rd party, the AppVeyor account resources will still be accessible to that user.
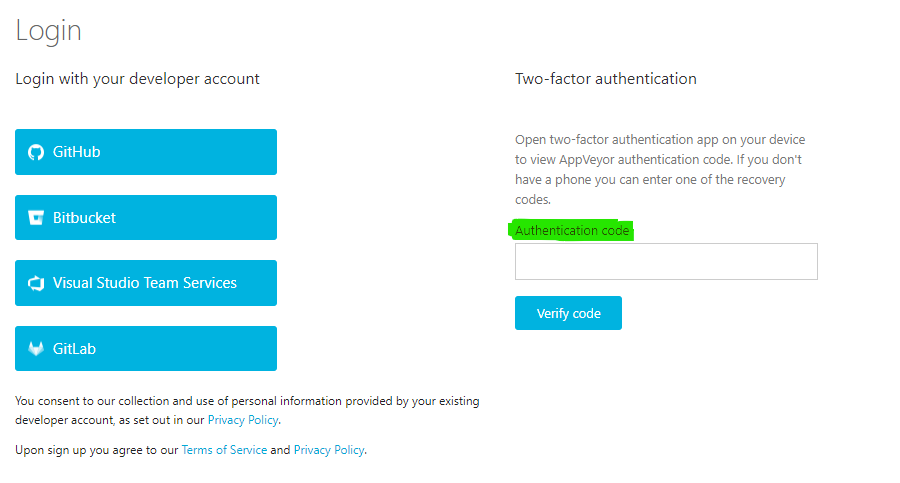
Once 2FA is enabled for a user/login the login page will prompt users for an authentication code after entering email and password.

Enabling 2FA for user/login
Even if the accounts you access do not require it, the extra layer of security can give users peace of mind. To opt in navigate to the My profile -> security tab and click the Enable 2FA button as seen below.

The user will then be redirected to the setup page mentioned earlier. Don’t forget to store your recovery codes somewhere secure (theories on the best way to do this are as plentiful as they are contentious). These are a single use bypass of 2FA that will allow you to access your account should your authenticating device no longer be available.
Best regards,
AppVeyor team
GitLab and Bitbucket Merge/Pull Requests
Posted on November 06, 2018
The AppVeyor team works hard to provide first class support for a growing number of GitLab and Bitbucket customers. The most important part of this work is enabling proper Pull/Merge requests builds. Pull request support for Bitbucket was implemented recently. Now we are happy to provide you with GitLab Merge request builds support as well!
The importance of Pull/Merge request builds
Consider the following example:
In master, base (target) branch:
class Customer
{
string Name { get; set; }
string Address { get; set; }
}
In feature-A, head (source) branch (created from master). The following class was added to feature-A:
class Order
{
Customer Customer { get; set; }
DateTime Date { get; set; }
}
var order = new Order {
Customer = new Customer { Name = "John", Address = "123 Street" }
}
Before feature-A is merged into master, the following change was committed into master (property Address renamed to AddressLine):
class Customer
{
string Name { get; set; }
string AddressLine { get; set; }
}
If we separately test master and feature-A branches they will be both “green”, but once feature-A is merged into master the build of master branch will fail.
The problem in the example above happens at build stage, but more complicated issues can be exposed at unit or only even at end-to-end tests stages. Pull/Merge request builds help to detect this kind of issues, before the actual merge of head (source) branch into the base (target) one.
Enabling Pull/Merge Request builds
For new GitLab and Bibucket projects, Pull/Merge request builds works out of the box.
To enable Merge request builds for GitLab projects created before October 2018, on GitLab project page open Settings, select Integrations, find AppVeyor Webhook and press Edit. Check Merge request events and press Save changes.
To enable Pull request builds for Bitbucket projects created before August 2018, follow instructions from this post.
Pull/Merge requests from a fork
If Pull/Merge request is originating from a private fork, some additional configuration is required to build successfully.
Enabling AppVeyor to read commit details from the head repository
(and optionally set commit statuses)
GitLab (private and public forks)
Note: you can slip this section for public forks in case you do not need for AppVeyor to set up Merge request status.
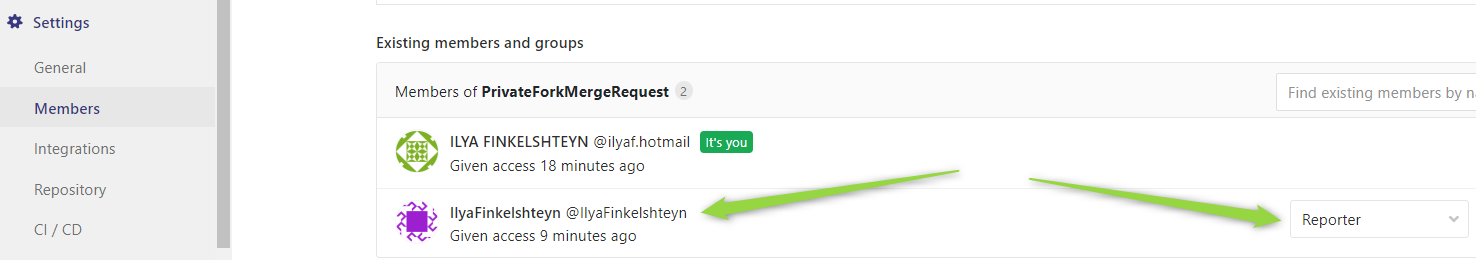
Add GitLab user AppVeyor authorized with to the Members of private fork projects.
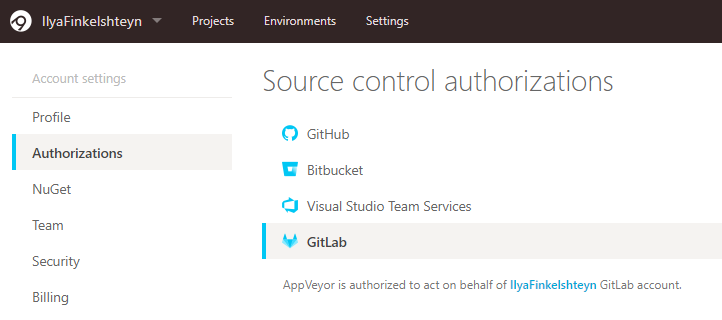
- To find this user name open
https://ci.appveyor.com/account/<account>/authorizationsand selectGitLab:

- User’s role permission in the source repository should be at least
Reporterrole permission. To allow AppVeyr to to set up Merge request status, assign this user at leastDeveloperrole permission:

Bitbucket (private forks only)
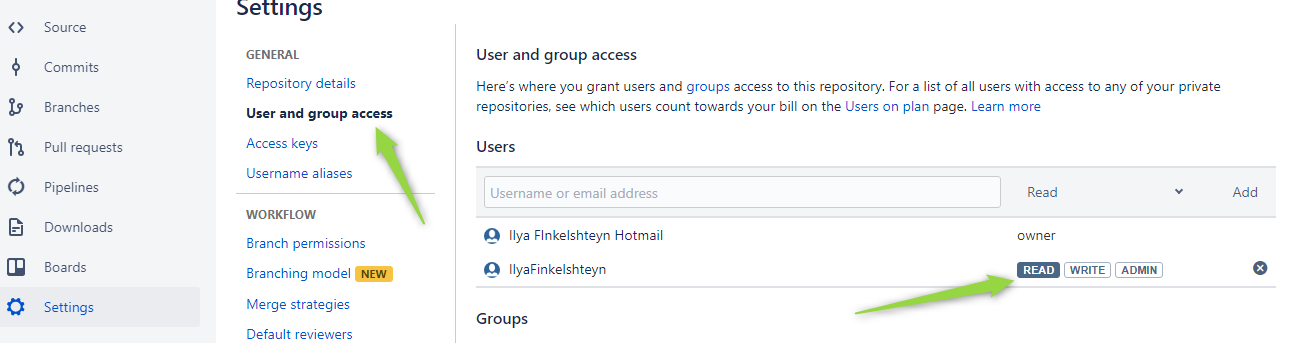
Add Bitbucket user AppVeyor authorized with to the Members of private fork projects.
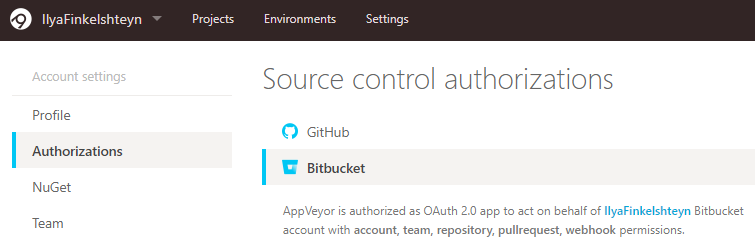
- To find this user name open
https://ci.appveyor.com/account/<account>/authorizationsand selectBitbucket:

- User’s role permission in the source repository should be at least
Read:

Enabling AppVeyor to fetch head branch from the private fork
To achieve this you need to add “SSH public key” from AppVeyor project setting to the source repository.
GitLab (private forks only)
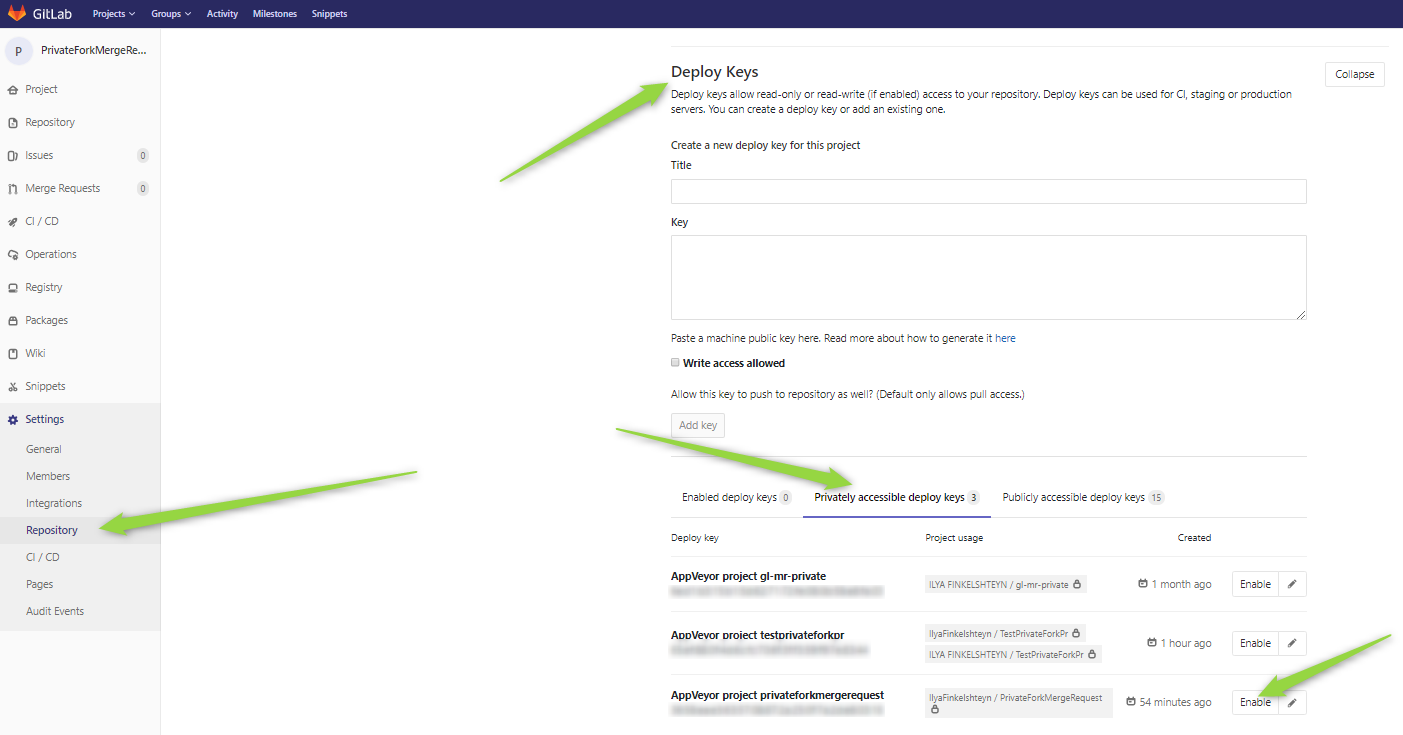
- Open
https://gitlab.com/<user>/<project>/settings/repositoryfor private fork and expandDeploy Keys - Navigate to
Privately accessible deploy keysand findAppVeyor project <project_name>key - Press
Enable

Bitbucket (private forks only)
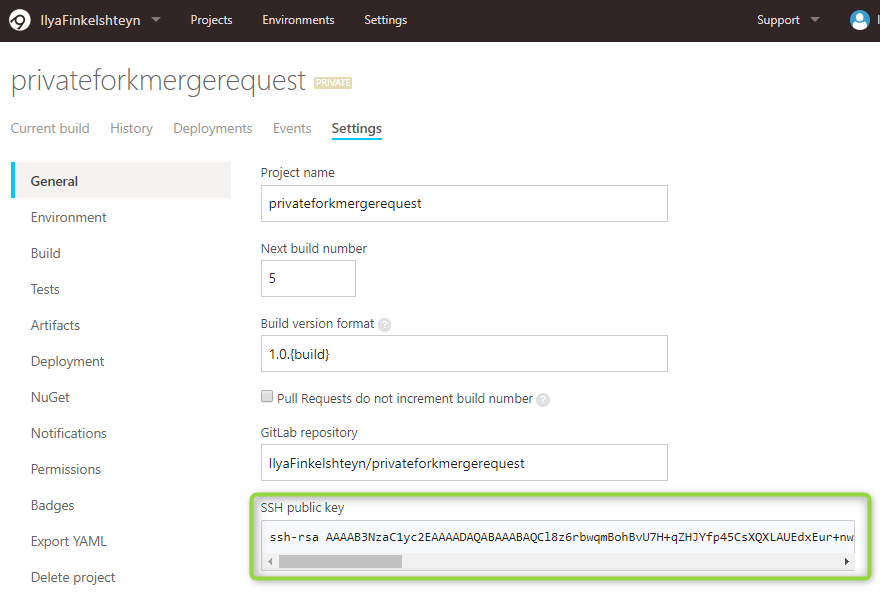
- Copy
SSH public keywhich can be found onGeneraltab of AppVeyor project settings:

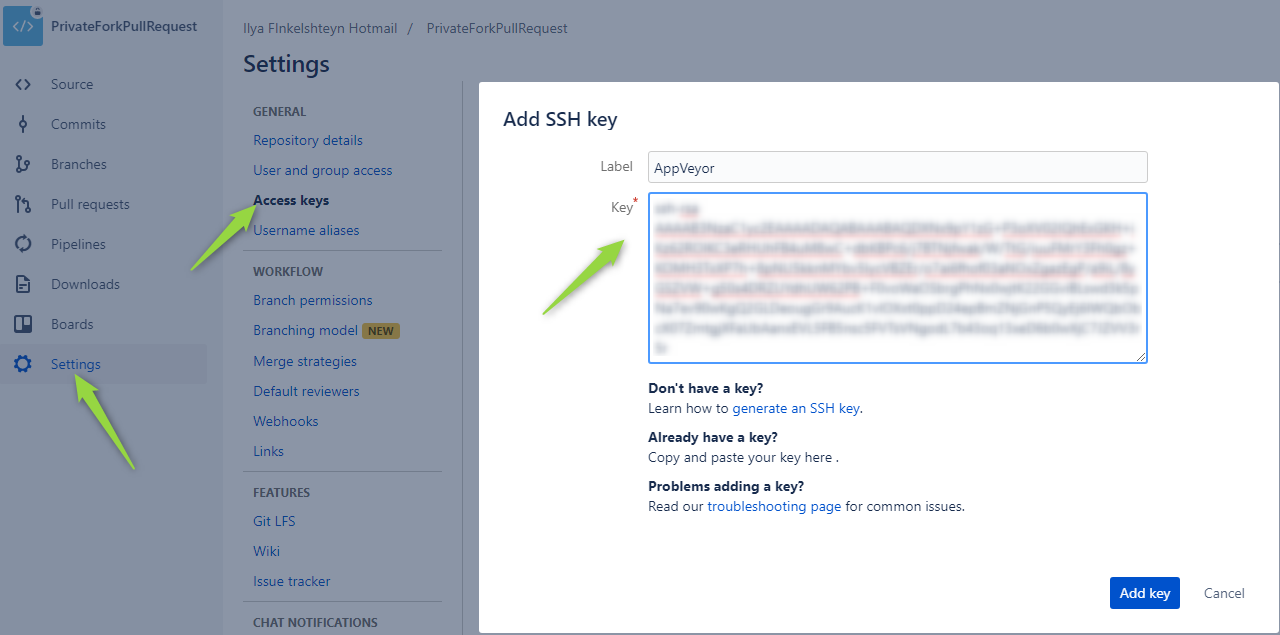
- In private fork repo open
Settings, navigate toAccess Keysand add AppVeyor SSH key:

Best regards,
AppVeyor team
GitHub Apps integration
Posted on October 02, 2018
We’ve just deployed a huge AppVeyor update with lots of awesome new features and improvements! The scope is quite large for a single blog post so, to keep your interest, we are going to cover all the new functionality in a few separate posts:
- GitHub Apps (this post)
- Bitbucket OAuth 2.0 and pull requests
- GitLab Enterprise, GitLab login button and merge requests
- Multi-account UI improvements
- Two-factor authentication and other security enhancements
Today we are thrilled to introduce the integration with GitHub Apps!
Benefits of GitHub Apps
GitHub Apps enable 3rd-paty integrations to work with GitHub API in a more secure and harmonized way. From the user’s perspective, GitHub Apps have the following key advantages over the current OAuth authentication (aka OAuth Apps):
Acts on its own behalf
GitHub App acts on its own behalf and not as a GitHub user authorizing the App. Your personal GitHub identity is not exposed to AppVeyor and other AppVeyor account members and API rate limits are counted towards App “installation” (read “instance”).
Has access to only selected repositories
You grant AppVeyor GitHub App access to specific organizations/repositories only with narrow permissions. No need to maintain a “bot” account as a separate GitHub user. The ability to cherry-pick specific repositories visible to an AppVeyor App installation is the number one requirement for GitHub users with access to both personal and corporate repositories.
Requires fewer permissions
GitHub App requires fewer permissions than OAuth App:
- Read access to code
- Read access to members, metadata, and pull requests
- Read and write access to checks and commit statuses
With GitHub App repository webhooks and deploy (SSH) keys stay untouched. Instead of adding a deploy (SSH) key to the repo the App uses an “installation” token for cloning the repo via HTTPS. That installation token is rotated hourly. To start new builds on push and pull requests, AppVeyor App uses a centralized webhook handler which is called by all app-enabled repos.
You can read more about GitHub Apps and their differences from OAuth Apps.
Migrating existing projects to GitHub Apps
Migration to GitHub Apps for the existing AppVeyor account is a straightforward process. Login to AppVeyor and go to Account → Authorizations page for the selected account.
Expand GitHub section and click Revoke access button.
Click Install AppVeyor App button and install AppVeyor App for the selected GitHub user/org and repositories. If you are installing the App for the organization you must be the owner of it.
If you need to enable AppVeyor for more than one org/repo click Update installations button and enable the App for other orgs/repos.
If you have multiple AppVeyor accounts you can import existing AppVeyor installations into it.
Webhooks and deploy keys
Once GitHub App authorization is enabled for your account, repository-specific webhooks and deploy keys are no longer needed and can be removed from respective repositories.
However, if you still need to disable either “Push” or “Pull request” events for the selected project you can do so with corresponding checkboxes on “General” tab of AppVeyor project settings.
Questions
Can I still use OAuth authorization?
Yes, of course. All existing GitHub OAuth authorizations stay intact and both GitHub App and OAuth App integrations are available. Though GitHub App is the recommended integration method you can always switch back to OAuth and have access to all the orgs/repos that the authorizing GitHub user has access to.
Can I install AppVeyor App through GitHub Marketplace?
We are going to maintain AppVeyor OAuth App in Marketplace for now as it provides a more streamlined purchasing flow. If a customer purchases through OAuth app they would be automatically logged in to AppVeyor where they could authorize access to their repositores with either GitHub App or OAuth.
Are GitHub Checks supported?
GitHub Checks is a successor to Commit Status API and depends on GitHub Apps. With finished support of GitHub Apps we paved the way to GitHub Checks integration which is coming in the following weeks.
Stay tuned! More details on other improvements will be published in the coming days!
Best regards,
AppVeyor team
Run your tests on Ubuntu 18.04 (Bionic Beaver)
Posted on September 18, 2018
Great news for AppVeyor customers who are either looking for a reason to start testing, or who are already running their Linux builds on AppVeyor!
Today we are thrilled to announce the immediate availability of an Ubuntu 18.04 (Bionic Beaver) image for build worker VMs! AppVeyor is the only hosted CI currently offering a full, non-containerized Ubuntu 18.04!
Ubuntu 18.04 Bionic Beaver is the latest LTS release of the Ubuntu operating system and many projects and companies have already started moving onto it, so it’s crucial to make sure your software packages work as expected on this OS.
To enable building on Ubuntu 18.04 use Ubuntu1804 in your .appveyor.yml:
image: Ubuntu1804
The current Ubuntu image is still pointing to Ubuntu 16.04 (Xenial Xerus) and, additionally, you can use Ubuntu1604 “alias” image to specifically target 16.04 since, in the future, when 18.04 gets more stable the Ubuntu image will point to the latest LTS.
Here you can find the list of software pre-installed on both Ubuntu images.
Best regards,
AppVeyor team