How AppVeyor Helps Snipcart Automate Product Development & Deployment
Posted on July 30, 2015
This is a guest blog post from Charles Ouellet of Snipcart. Charles is a co-founder and lead engineer at Snipcart, a solution empowering developers to turn any website into a customizable e-commerce platform. He likes code, scotch, and colourful socks. You can follow him on Twitter.
When we launched our developer-centric e-commerce platform, finding a premium cloud-based continuous integration solution was a top priority. We used Jenkins at first, and, while we liked it, we were also looking forward to handling those operations directly in the cloud. For months, we kept our eyes and ears opened, searching for such a solution as we kept developing our product and growing our business.
A few months ago, I stumbled upon AppVeyor while exploring the Tweetosphere one night. Upon skimming through their home page and documentation, I quickly realized this was exactly what our team and product needed. Since Snipcart’s API is built on top of ASP.NET Web API, we needed to find a web-based solution that was supporting .NET. And that’s exactly what I found that night with AppVeyor.
The day after that, we spent maybe an hour setting it up, and it worked like a real charm.
How we use AppVeyor exactly for our Snipcart application
One of AppVeyor’s killer feature is that it gives you the ability to configure your whole build with a YAML file. This allows us to have the build configuration in our source control, making it very easy to maintain.
To give you a little context: Snipcart is basically a web application, a worker process that processes queued events, and two JavaScript applications that consume our API. Let’s get more specific with each of these components.
Web application
Like I mentioned earlier, our web application is an ASP.NET Web API. Once the build is completed and all our tests have passed (yep, AppVeyor supports running unit tests too!), we deploy our application to our Azure web apps via WebDeploy. The build process and the deployment process are all configured in the YAML file. We just push to our production git branch, and it triggers a build and a deployment.
Once it’s deployed, Azure takes care of spawning multiple instances when needed.
Worker
Our worker is a Cloud Service hosted on Azure. Once the build is completed, it is automatically deployed by AppVeyor as well, which supports a wide range of deployment processes, including Cloud Services. Before making the switch to AppVeyor, this was a pain for us because our developers needed to deploy the worker through Visual Studio directly; it wasn’t automated, which could have led to errors.
JavaScript applications
All of our client applications are single page apps built on top of Backbone.js. We use webpack to bundle our application. We have a gulp task that does all the job, bundling the numerous JavaScript files into a single file and uglifying the output. AppVeyor also allows us to run this gulp task inside our build process, which is pretty amazing. It doesn’t only allow to build .NET applications: you can use npm, gem, and any NodeJS modules.
We also have unit tests for these two applications; we run those in AppVeyor as well, using a gulp task.
CDN
Once our JavaScript applications are built, we automatically push all of our assets on an Azure Blob Storage container. This is another deployment option provided by AppVeyor. We upload all of the static files that are included on our customers websites, such as our default stylesheet, our snipcart.js file and our custom web fonts.
On top of the storage, we are also using KeyCDN. We have a pull zone that fetches the content of our Blob storage. KeyCDN takes care of the caching and everything needed to make sure our static files are served as fast as possible. We discuss it further in this blog post.
When we make changes to snipcart.js or to any other static file that is cached by the CDN, we need to invalidate the cache. If we don’t, customers would need to hit refresh multiple times, which would not make any sense. With AppVeyor, we make an HTTP request to the KeyCDN API to purge our cache zone after the Blob storage has been updated. By doing so, we are sure our customers always have the latest version of our static files.
Conclusion? We friggin’ love AppVeyor
Since we automated everything with AppVeyor, we are much more confident with our deployments. Sometimes, we even start a build and go play a few ping pong games at the office while it deploys. We know it’ll just work. With our solid test suite in place, we trust AppVeyor won’t deploy something that is broken.
As I finish writing this post, I realize that I don’t see how we could work without this amazing tool today. It’s a crucial part of our product development process.
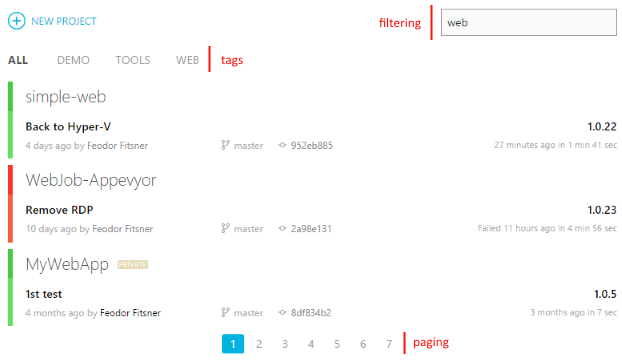
Projects tagging, filtering and paging
Posted on July 17, 2015
We’ve just deployed AppVeyor update introducing paging, filtering and tagging on Projects page!

Default page size is 10. You can change page size on profile page: https://ci.appveyor.com/profile
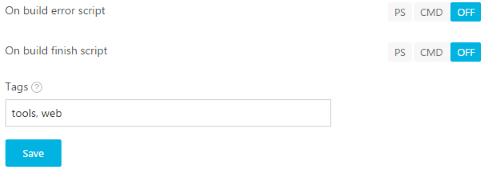
Tags can be specified on General tab of project settings (at the very bottom of the page):

Enjoy!
Feodor Fitsner,
AppVeyor founder and developer
Follow us on Twitter: @appveyor
Faster build environment for open-source projects and Xamarin support
Posted on June 23, 2015
Dear customers,
We have some great news for AppVeyor open-source community!
Today we are announcing availability of a new faster build environment for open-source projects! The new environment is based on Hyper-V and features latest Intel processors and SSD drives. Builds start almost instantly and run faster on new environment.
Migration plan
- New “Free” accounts go to the new environment.
- Existing “Free” accounts using “default” image (Windows Server 2012 R2) will be moved in batches starting from the most busy ones within the next few weeks.
- On request basis. If you are in rush to try the new environment - let us know.
- All “Basic” accounts go to Pro environment.
Custom images
If your project is using custom image for MinGW, Cygwin, Qt or Visual Studio 2015 RC we encourage you to switch to “default” image (remove “os:” setting from appveyor.yml) as build workers on a new OSS environment have all these software installed.
Our ultimate goal is to have a single “all-in-one” build worker image for open-source (and, eventually, Pro customers) with all Visual Studio versions and other tools installed. Custom images offer will be re-worked (self-manage interface, faster Azure VMs) and be available as a paid option. That means at some point after most of OSS accounts are migrated to a new environment, custom images (Unstable, MinGW, VS 2015, etc.) will become unavailable to free accounts.
Technical specs
OSS build environment VMs have ~1 CPU core, 1.7 GB of memory and 1 GBs network connection.
Heads up
- Some projects could have issues in the environment where Visual Studio 2015 is installed. Let us know about such cases.
- New environment has limited capacity (though we estimate it should cover current OSS projects) and if all its workers are busy the build will be run on Azure (as of now).
Xamarin support
Open-source build workers have Xamarin Platform pre-installed. However, you should have Xamarin license (either commercial or open-source) to run your Xamarin builds. Read more about building Xamarin projects on AppVeyor in this article: /docs/lang/xamarin
Hope your CI experience will get better with this exciting news!
Feodor Fitsner,
AppVeyor founder and developer
Follow us on Twitter: @appveyor
How AppVeyor improved the development cycle within biicode and GitHub
Posted on February 11, 2015
This is a guest blog post from María de Antón of biicode - the maker of C/C++ Dependency Manager.
Biicode is a C and C++ dependency manager. Continuous Integration with AppVeyor closes the developing cycle with GitHub and biicode.
At biicode we use AppVeyor Continuous Integration to automatically build and publish our new commits and releases to biicode.

Most of our users are pretty familiar with VCS like github or bitbucket, and lately they’ve been asking for a full workflow to develop their projects with GitHub and biicode.
We started using AppVeyor to test our Windows builds, but once we realized about its possibilities we couldn’t let it go. We had to make a full workflow example for users to test their apps in Windows and automatically publish the successful versions to biicode.
With a focus on the long-term success of this solution, we realized this solution worked perfectly for DEV and/or untagged versions but didn’t have a desired outcome while working with tagged or STABLE versions.
Publishing a new STABLE block to biicode - a block is where your sources are located in biicode, each block follows the same standard structure - increases by one the value of the latest published version in biicode.
This meant that whenever publishing an STABLE version you had to remember to update your biicode parent version the biicode.conf file and it’s curious how you remember just when your build fails because you forgot to update your parents.
ERROR: You are outdated, you are modifying username/blockname: 2 but last version is username/blockname: 3 you can …
As someone who loves time, I really needed to find a solution for this. Well, AppVeyor makes this no longer a problem. With help of their full docs, support and the many possibilities available within the environment variables and build configuration we got what we needed.
Now biicode workflow relies fully on GitHub thanks to AppVeyor. Once you use AppVeyor to test, build and publish a new version to biicode, it will automatically update your parents and commit and push them to github skipping builds whose commits match our automatic commit via the appveyor.yml file.
Here’s a guide about how to pushing to a remote Git repository from an AppVeyor build.
Check it out
Post’s original marterial is:
- Forked cpp-expresion-parser repo in GitHub from the original repo by Brandon Amos
- cpp-expression-parser builds in AppVeyor Continuous Integration and Deployment
- cpp-expression parser biicode block and with its automatically published releases
- Blog post at biicode with full detail about this feature.
AppVeyor adds support for GitHub Enterprise, Atlassian Stash and any external repository
Posted on January 22, 2015
We’ve just made AppVeyor available to even more developer teams! We are thrilled to announce new additions to AppVeyor supported source control providers:
- GitHub Enterprise
- Atlassian Stash
- Git
- Mercurial
- Subversion
Now you can use AppVeyor practically with any repository out there whether it is hosted in a cloud or on your own premises!
GitHub Enterprise

All beloved GitHub features such as branch builds, Pull Requests and webhooks are available in GitHub Enterprise integration. AppVeyor can use both OAuth and Personal Access tokens to authenticate against your GitHub Enterprise repositories.
Atlassian Stash

AppVeyor provides complete and seamless integration with Atlassian Stash. Both OAuth and Basic authentications are supported. Whenever you add a new project in AppVeyor webhook and repository SSH key are automatically set.
Git, Mercurial and Subversion repositories

Now you can specify a URL to any repository hosted on the Internet! AppVeyor supports credentials and SSH authentication against those repositories.
Do we support your repository now?
Send us a message if you want to re-evaluate AppVeyor!
Having repository behind the firewall?
Of course, the repository should be accessible over the Internet. However, hold on! As a next milestone we are going to release AppVeyor on-premise edition which you can install behind your firewall. On-premise edition will provide even more tight integration with GitHub Enterprise and Stash such as “Sign in with GHE or Stash” buttons.
Other news
In case you missed that: